How to easily show before and after photo slider in Shopify
Do you want to show the before and after photos on your Shopify store? A before and after photo can be useful to display side by side comparison of two identical images with minor differences. Perfect for anyone in the beauty or fitness business, photographers, designers, gardeners, builders and more.
In this article, I will share how to easily show before and after photo in Shopify.
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- In the Layout section, click theme.liquid to open the file in the online code editor.
- Find
</head>and paste the below code just above it.1234{{ '//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/js/jquery.twentytwenty.min.js' | script_tag }}{{ '//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/js/jquery.event.move.min.js' | script_tag }}{{ '//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/css/twentytwenty.min.css'| stylesheet_tag }}<script>$(function($){$('.twentytwenty-container').twentytwenty();});</script> - Click Save.
It’s easy to get started, just wrap two images inside of a container with class name “twentytwenty-container“. The first image will be on the left and the second one will be on the right. Here’s an example container:
1 2 3 4 | <div class='twentytwenty-container'> <img src='//cdn.shopify.com/s/files/1/1195/4692/files/before.jpg?401' /> <img src='//cdn.shopify.com/s/files/1/1195/4692/files/after.jpg?401' /> </div> |

Happy coding!









i’m lost after putting the code in the header theme.liquid , and then where to do i “wrap the images”
I followed exactly the tutorial but nothing happened, the images doesn’t even appear.
Can someone help
What is your URL? I want to check it.
Thank you so much, this is my link https://toppikuae.myshopify.com/ (it’s still a draft website)
I mean the page you build this feature. I want to check it.
Yes it is on this homepage, under “slider before/after”
But nothing is showing i don’t know why, but if you check the source code all is there.
I’ve just checked it. Yes, you don’t load jQuery library. Please try add the bellow code before my scripts:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"> </script>I tried but still nothing 🙁
//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js
{{ ‘//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/js/jquery.twentytwenty.min.js’ | script_tag }}
{{ ‘//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/js/jquery.event.move.min.js’ | script_tag }}
{{ ‘//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/css/twentytwenty.min.css’| stylesheet_tag }}
$(function(){$(‘.twentytwenty-container’).twentytwenty();});
Here: {{ ‘//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js’ | script_tag }}
Still no bro.
Have a look : https://ibb.co/qD46DKD
Can I access your store? My email is [email protected]. If yes, you can send an invitation email to this email?
Invitation sent
Fixed
Hi could you help me with this as well. i did it all wrong i think..
Kind regards
I tried but nothing ? Could you help me please ?
It worked for me when I put all of this in this order right before the closing tag in theme.liquid:
//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js
{{ ‘//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js’ | script_tag }}
{{ ‘//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/js/jquery.twentytwenty.min.js’ | script_tag }}
{{ ‘//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/js/jquery.event.move.min.js’ | script_tag }}
{{ ‘//cdnjs.cloudflare.com/ajax/libs/mhayes-twentytwenty/1.0.0/css/twentytwenty.min.css’| stylesheet_tag }}
$(function($){$(‘.twentytwenty-container’).twentytwenty();});
Nevermind …….. It only works when reloading the page. I guess I placed the div in a bad spot as it isn’t loading the scripts first?
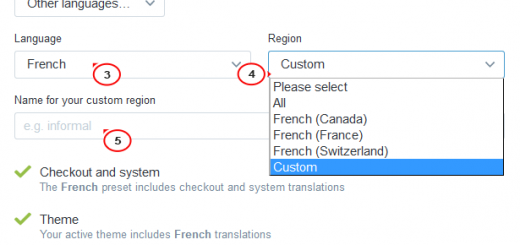
it worked thanks so much, can i edit the “before and after” cuz i aint selling on US market ? thanks so much anyway
I did everything and it not working. The pictures are not showing. Please, help