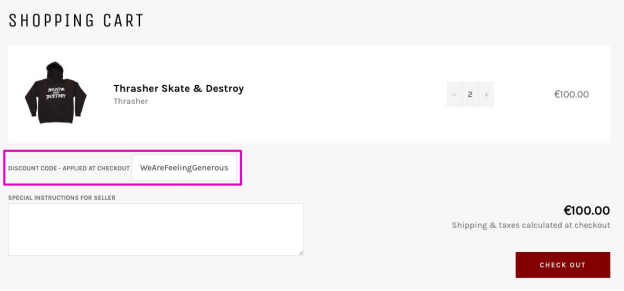
Adding in discount code at cart page
Discount codes can only be processed in the checkout. This customization allows users to enter their discount code on the cart page, the discount code is sent into the checkout as a url parameter and automatically applied when the user reaches the first checkout page. Discount code is entered in the cart page.

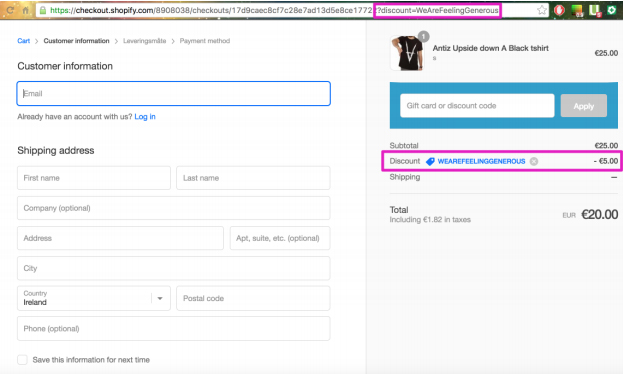
The discount code is automatically applied in the checkout, the code name and
value?discount=WeAreFeelingGenerous are appended to the url in the Checkout which
automatically applies the code.

Step 1: Add the HTML to your cart page
Create a snippet called plus_cart_discount_code.liquid and add the following code
1 2 3 4 5 6 | {% if plus_cart_discount_code %} <div class="discountcodefield"> <label for="discount">DISCOUNT CODE - APPLIED AT CHECKOUT</label> <input autocomplete="off" type="text" name="discount" /> </div> {% endif %} |
Include the snippet in the cart template where you want the discount input field to go.
1 | {% include 'plus_cart_discount_code' with settings.plus_display_discount_code %} |
Step 2: Add a theme setting to control the customisation
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "name": "Cart discounts executed in checkout [Plus]", "settings": [ { "type": "header", "content": "Enable cart page discount code input field." }, { "type": "paragraph", "content": "Adds a discount code input field to the cart page." }, { "type": "checkbox", "id": "plus_display_discount_code", "label": "Show discount code input field on cart page.", "default": true } ] } |
Step 3: (Optional) Store the form information locally in case the cart page gets updated
If the user decides to update the cart after adding the discount code, the code will be lost on page reload, because of this we’ve created a localStorage variable to store and reapply the coupon data on page reload.
Warning: This portion of the gist is not required and could possibly cause complications. If the customer puts a new discount in at checkout, that value will not be saved to localStorage. If the user comes back to the cart, it’s going to put in the old discount and apply that at checkout.
1 2 3 4 5 6 7 8 9 10 11 12 | (function($) { $(document).on('page:load page:change', function () { if (localStorage.getItem('storedDiscount')){ var discountStored = localStorage.getItem('storedDiscount'); $('input[name="discount"]').val(localStorage.getItem('storedDiscount')); } $('form[action="/cart"]').on('submit', function(){ var $discountCode = $('input[name="discount"]').val(); localStorage.setItem('storedDiscount', $discountCode); }); }); })(jQuery); |
Altogether now
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!-- Snippet plus_cart_discount_code --> {% if plus_cart_discount_code %} <script> (function($) { $(document).on('page:load page:change', function () { if (localStorage.getItem('storedDiscount')){ var discountStored = localStorage.getItem('storedDiscount'); $('input[name="discount"]').val(localStorage.getItem('storedDiscount')); } $('form[action="/cart"]').on('submit', function(){ var $discountCode = $('input[name="discount"]').val(); localStorage.setItem('storedDiscount', $discountCode); }); }); })(jQuery); </script> <div class="discountcodefield"> <label for="discount">DISCOUNT CODE - APPLIED AT CHECKOUT</label> <input autocomplete="off" type="text" name="discount" /> </div> {% endif %} |
Done.









Glad you found the guide we wrote useful, Kiet. Thanks for sharing the knowledge!
Cant get this to fully work correctly, somehow it automatically applies code during check out at least, but still not fixing the issue of customers cant see the discount till well into checkout process if checking out with any option other than shopify payments…
I ran into a problem with a translation error displaying above the discount input box. it was “translation error: en.cart.general.car_discount”. I think this means the label in the snippet needs to be updated. Not sure what with though. I tried to rename it just with a string called “Discount Code’ which worked.
Also, upon submitting the discount code there is no application or change of price in cart.
is this only for shopify plus users?
No, It’s for all users
thanks for your reply. do you have a more detailed instruction? for example. step 2, which part do you add it in? at the bottom of theme.scss.liquid?
No, Add this code into theme setting file Config > settings_schema.json.
Hi. I’m getting error when trying to add this settings file.
An error prevented settings_schema.json from being saved.
Any ideas on what I’m doing wrong?
I;m confused by step 2 where does this go?
figured it out but now I see the translation issue “translation error: en.cart.general.car_discount” above the box and the discount code doesn’t change the price
Replace {{ ‘cart.general.cart_discount’ | t: shop_name: shop.name }} with CART DISCOUNT.
thanks, that fixed the translation label but now discounts aren’t updating price in cart
Yes! Just apply on checkout page.
I don’t understand I thought this was a work around to allow the customers to apply the discount code on cart page before the checkout page?
even after entering codes, discount codes don’t even show on checkout page you have to renter codes again.
Hi Roxie.
If you don’t mind but where exactly did you place the text in the settings file? I’m getting an error that I can’t save the file.
Thanks.
Is discount apply to direct payment from cart page also.
Hi, I have applied all steps in this tutorial but it didn’t work. I’m looking at the povided code and for me it seems that there is something missing. We are adding label and input field but the script describing how field should work is non-existing. At some point, we need to add something that would append URL parameter ?discount=”code” and perharps modify checkout button.
Can anyone explain how is this supposed to work? Thanks for tutorial.
I implemented this as shown and it almost worked. Looking at the headers that are sent from this page, the discount code was there. however, then it redirected WITHOUT the code. Here’s how I fixed it. On plus_cart_discount_code.liquid, I removed the “$(document).on(‘page:load…” line and added
$(‘form[action=”/cart”]’).find(‘[name*=”discount”][type=”hidden”]’).remove(); within the onsubmit. Now it works great.
hello Eric
please send aii code after change
Hey Eric! im happy to hear someone got this working! Can you post your code i am trying to figure this out and I am just stuck here, it won’t apply the code how much of the $(document) line do you remove? and how do i put the code inside the onsubmit? i have been trying various locations but nothing seems to work! here is what i have:
{% if plus_cart_discount_code %}
(function($) {
{
if (localStorage.getItem(‘storedDiscount’)){
var discountStored = localStorage.getItem(‘storedDiscount’);
$(‘input[name=”discount”]’).val(localStorage.getItem(‘storedDiscount’));
}
$(‘form[action=”/cart”]’).on(‘submit’, function(){
$(‘form[action=”/cart”]’).find(‘[name*=”discount”][type=”hidden”]’).remove();
var $discountCode = $(‘input[name=”discount”]’).val();
localStorage.setItem(‘storedDiscount’, $discountCode);
});
});
})(jQuery);
DISCOUNT CODE – APPLIED AT CHECKOUT
{% endif %}
Hi, I installed the code and it works, except I couldn’t get the label to change, even after renaming it?
Hi Guys,
Cool “How To”, thanks for sharing.
I’m always getting an error when I try to save my settings_schema.json after adding the code of step 2…
I’m getting Error: Invalid JSON: unexpected token
How can I solve this?
Hi Allan,
Thank you for your comment. I think you have error with comma (,)
Please try add a comma to the end of code.
I have this on the snippet:
{% if plus_cart_discount_code %}
(function($) {
$(‘form[action=”/cart”]’).find(‘[name*=”discount”][type=”hidden”]’).remove();
$(‘form[action=”/cart”]’).on(‘submit’, function(){
var $discountCode = $(‘input[name=”discount”]’).val();
localStorage.setItem(‘storedDiscount’, $discountCode);
});
});
})(jQuery);
{{ ‘cart_discount’ | t: shop_name: shop.name }}
{% endif %}
But still can’t fix the translation missing: es.cart.general.cart_discount and where do I put my value:
?discount=WeAreFeelingGenerous with my discount name?
Replace {{ ‘cart.general.cart_discount’ | t: shop_name: shop.name }} with DISCOUNT CODE – APPLIED AT CHECKOUT
Error when doing the theme settings
{
“name”: “Cart discounts executed in checkout [Plus]”,
“settings”: [
{
“type”: “header”,
“content”: “Enable cart page discount code input field.”
},
{
“type”: “paragraph”,
“content”: “Adds a discount code input field to the cart page.”
},
{
“type”: “checkbox”,
“id”: “plus_display_discount_code”,
“label”: “Show discount code input field on cart page.”,
“default”: true
}
]
}
Gives me this
An error prevented settings_schema.json from being saved.
Hi Jess,
Thank you for your comment. I think you have error with comma (,). This is a syntax error
Please try add a comma to the start or end of code.
Hi,
If anyone can explain how the ?discount=”code” be add in the URL?
Hi, I want to make the discount code populate the discount code field on the cart drawer after an item is added to cart.
Right now, if you add to cart, the code does not populate and the code does not go to checkout either.
Great. It helped us a lot.
Hey,
How can i Make this code work on Mini-Cart.
I mean The user Adds the product to cart => Then a mini cart shows up => I want the user to add the Coupon code on Cart and go to Checkout.
Your Help is highly appreciated….
Hi, I would like to know if it is possible to create a discount code to automatically add an item into the customer’s cart?
Hi im looking at this but im stuck what to do here :
Step 2: Add a theme setting to control the customisation
can you help where this code goes etc..