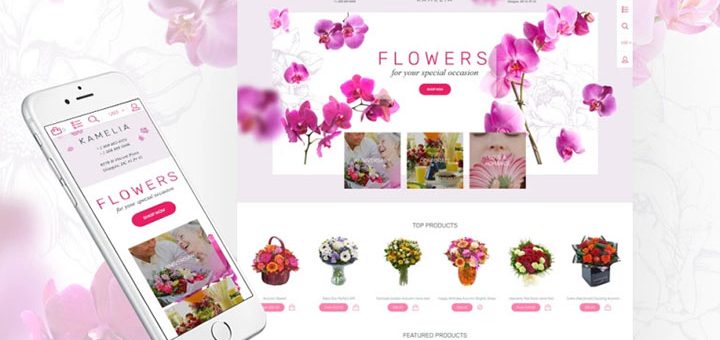
Top 5+ best Shopify themes on Template Monster for your online flower store business
It is quite challenging to find a premium flower website template of the high quality for your flower shop. To speed up the process, we suggest you to check out the Flower Shop Shopify...