How to add infinite scroll pagination to Shopify collection pages
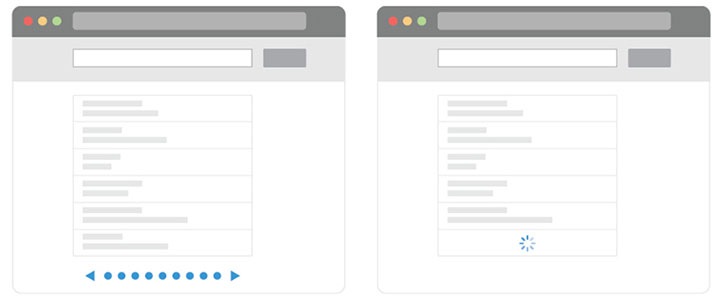
If your store has lots of products for a specific collection page on your Shopify store? Instead of getting customers to navigate to multiple pages of products you can now add infinite scroll to your Shopify collections pages so customers can keep scrolling through.

The infinite scroll feature helps to gain customer attention. It improves the user experience and makes browsing pages easier. Scrolling is easier for users than clicking (and then scrolling again) and requires less action. Infinite scroll lets users find content they might not otherwise see. The more products your visitors see the better chances they buy from you.
On Shopify App Store has some apps help you setup this feature for your store. But if you have technical skill, you can do this manually. Let’s refer the below steps:
- From your Shopify admin, to to Online Store > Theme.
- Find the theme you want to edit and then click Action > Edit code.
- In the Layout section, click theme.liquid to open the file in the online code editor.
- Find
</head>and paste the below code just above it.1{% if template contains 'collection' %}{{ 'https://cdn.shopify.com/s/files/1/0382/4185/files/ajaxinate.js?937' | script_tag }}{% endif %} - Save.
- In the online code editor of collection page find to the loop
{% for product in collection.products %}and add more a DIV tag to wrapper and add more a DIV tag just below it. For example:12345678910<div id="Huratips-Loop" >{% for product in collection.products %}{% include 'product-grid-item' %}{% endfor %}</div><div id="Huratips-Pagination">{% if paginate.next %}<a href="{{ paginate.next.url }}">Loading More</a>{% endif %}</div> - Add the javascript code to the end of the file.12345678<script>document.addEventListener("DOMContentLoaded", function() {var endlessScroll = new Ajaxinate({container: '#Huratips-Loop',pagination: '#Huratips-Pagination'});});</script>
- Save
- You are done!
Happy coding!









This worked for my store, however every item is duplicated immensely and some product images are way too big/small, etc. Off to a good start but I imagine I just placed this in the wrong places.
Make you didn’t duplicate the initiation code below, it should be placed just once
document.addEventListener(“DOMContentLoaded”, function() {
var endlessScroll = new Ajaxinate({
container: ‘#Huratips-Loop’,
pagination: ‘#Huratips-Pagination’
});
});
Hi there. I just set this up and the function works. Although I am having 2 issues. There are the numbers 2345678 appearing at the end of the scroll and also, all my products are shown as sold out even if in stock. Any advice ? Tha ks
Hi Julien,
2345678, I think they are pagination number of pages. I think you should set hidden for them.
how ?
europeangroceryusa.com
how can we hide pagination number of pages ?
Hello,
I tray to insert this code. but may be this thing now working in my site.
bydefult after load display “list-view” insted of “grid-view”.
any dody can you please help me plz…
Hi there,
I just checked your site. To fixed this issue you must re-call the function:
category_view.changeView(‘grid’, 3, ‘btn-grid-3’)
after loaded new items.
The scroll works fine for me. But I am wondering how I could get the items to display based on my theme settings.
It is set to have 5 items per lime and to keep the text within the width of the picture but when the scroll is active, the text remains on one line and messes up the consistency of 5 items per line and it isn’t looking great. Any idea ?
Thank you
Hi Julien,
I just checked your site. I have an idea for your issue.
You should add ID name “Huratips-Loop” for the DIV has class name “product-list” and move the DIV has ID name “Huratips-Pagination” out to the product list DIV.
I hope it is helpful for you.
Thank you I will look at it 🙂
I have another issue though. Let’s say I scroll down a few pages, enter a product and go back to the list of products, the scroller jumps up a few rows instead of remaining on where I was. Any idea on why ? Thanks again!
“In the online code editor of collection page”
By this phrase, do you mean collection-template.liquid?
Yes, I do.
I was also wondering about that. I had to look in the comment in the hope to get an answer, maybe clarify on your page?
Thank you I will look at it ?
I have another issue though. Let’s say I scroll down a few pages, enter a product and go back to the list of products, the scroller jumps up a few rows instead of remaining on where I was. Any idea on why ? Thanks again!
Hi,
I have made the changes as you have mentioned but it did not give me the infinite scroll. however, when I click on loading more it navigates me to the next page. The UI is also gone misaligned. Will you be able to share your code file or guide me?
Hey there
This would be great – but following the instructions I did not get it to work… there were error messages.
Can you explain – do I need to delete the pagination coding from the collection page ? And where do I place the JavaScript code?
Thanks so much.
Hi again!
Is there a way that the browser resumes from where you left the page when going back ? Let say you scroll down a few times and enter an item, when hitting back it resumes at the top of the list and you need to all the way scroll down. It would be noce not to.
Thanks !
This works like a charm, few things that were working on document.ready() stopped working after adding your code but I placed those ready function stuff inside your initiate() function now they are working cool.
Thanks man 🙂
COULDNT MAKE IT WORK HELP PLEAE
EUROPEANGROCERYUSA.COM
how can we hide pagination number of pages ?
Hi
I m getting an issue here. For the first time when I open the page, I am getting all the products with image, name and price of each product in that page but when I scroll down, I am not seeing any images of products from there but I am seeing only product name and price of the product without any image
Works for me! Thank you, sir! Appreciated.
But- how to get this fancy loading .gif done ?
https://genieladen.com/collections/all
Best, D
It’s working fine but not working after filter apply. i use app for filter and it’s ajax for filter. i also ask them and they reply that you need to call again this function after filter apply. so can you please tell me which function need to call again?
Hi,
I tried to make the infinite scroll according to your instructions here:
https://follow.deals/collections/all
but it’s not working. Can you take a look and see what i’ve did wrong?
You called wrong ID of the DIV tags. “Collection” is ID of DIV tag wrapper and please set “Huratips-Pagination” for pagination tag.
You mean here:
document.addEventListener(“DOMContentLoaded”, function() {
var endlessScroll = new Ajaxinate({
container: ‘#Collection’,
pagination: ‘#Huratips-Pagination’
});
});
like this?
Yes! But you must add ID “Huratips-Pagination” for your pagination wrapper tag.
You mean on this part of the code here:
document.addEventListener(“DOMContentLoaded”, function() {
var endlessScroll = new Ajaxinate({
container: ‘#Collection’,
pagination: ‘#Huratips-Pagination’
});
});
?
Seem, It’s working!
I have added this to my site and it works well until you toggle a filter and then when you scroll down it just says Loading More but it;s just a link to the next page. Is there something with filters that blocks the js from running?
Hi Kiet,
I want to load more products before reach to Paginate part https://prnt.sc/tppckh
because after reaching to Paginate it is taking almost 3 or 4 seconds to load more products and I don’t want that.
It is possible?
Hello,
Im a little lost, can you post or email a video of you going through this on the shopify coding part of the theme ( Not a coder so this is very new to me )
please and thanks
I have added the coding to theme.liquid and created page in collections lazy scroll and added code and equal to all of the collection then entered in navigation on catnpet.co.uk and it seems not be working can someone help out I am lost to what I have done wrong
hello, same here for the STOCK… it show out of stock and it’s not, how is it possible ? thanks !
Thank you so much, the code works perfectly but not for my case, I want to add load the article comments inside a canvas when I do that the code stop working, and can’t load comments by scrolling, I guess the script react with body scroll, it’s possible to fix it??
Website:
https://www.topbrighttoys.com/blogs/news/donated-toys-to-huanglong-town-kindergarten
Thank you so much~
Excellent code and extremely useful. But I haven’t understood correctly your “#6 In the online code editor of collection page find to the loop {% for product in collection.products %} and add more a DIV tag to wrapper and add more a DIV tag just below it. …”
This is what I’ve done, but is this right?
{% for product in collection.products %} <!-- original code -->
{% comment %} added for infinite scrolling {% endcomment %}
{% for product in collection.products %}
{% include 'product-grid-item' %}
{% endfor %}
{% if paginate.next %}
<a href="{{ paginate.next.url }}" rel="nofollow ugc">Loading More</a>
{% endif %}
Nb
I’m using the ‘Supply’ theme.
Further to above:
Just noticed that it gets applied to the ‘Grid’ display option, but doesnt get applied to the ‘List’ display option.
ie. The Supply theme allows the visitor to toggle between’ Grid’ and ‘List’ views.
This is not SEO friendly feature. When you scroll down you are on the same URL address. The better option is when you scroll down to go on ?page=2, ?page=3 etc. This way Googlebot can have issues indexing all the products on the page.
Product review not show after load more products on collection page we are using review app https://apps.shopify.com/product-reviews
Hi Guys,
The infinity scroll works as expected but, once it hit the last product of the collection, it will continue loading the same collection over and over.
I need the infinity scrolling to stop at the last product.
https://honorthegift.co/collections/accessories
Please help and thank you!
This is working Excellent! Check it out I have implemented this at mobilights.com
Hello,
The code is working fine with Chrome and Firefox but not working with Safari desktop browser.
Could you please guide such issue is happening ?
Hi, on Shopify, can this code be applied to just one collection page, without changing all the collection pages?
Thanks so much.
Yes, you can. Put this code into the if function:
{%- if collection.id == 123456 -%}{%- endif -%}Replacing
123456with your collection ID you want.Hi, This was working perfect on my Shopify theme but now stopped working on mobile phones and only is working on desktop browser. Do you know why is this happening to my store?
Hi, I see the linked Shopify site has the cache-control header disabled. How can this be done? I would like to remove the cache-control header to enable browser caching
Thanks, Kiet Huynh! Very useful article. I have tried, but for mine, the loading state content is on the bottom-left corner.
https://www.ailijia.com/collections/shop-all?_ab=0&_fd=0&_sc=1&preview_theme_id=127901302968
How can I have the same “loading state content” as yours? I can’t find the style of this.
Hi there,
I’ve just checked your site and it’s working fine. Can you explain more about your issue?
I tried this but when using filters it’s not working. any solution?
I do have this problem too. I am trying to trigger the script again when a new filter is added, but can’t seem to make it work yet. If anyone has an idea.
same issue.. did someone managed to solve it?
I added it and it seems to work great, with one exception: Normally my collection page on a desktop has 4 items per row, and on a mobile phone it has 2 items per row. But after adding the infinite scroll it suddenly has only 2 items per row on desktop and one item per row on mobile, moved over on the left side of the screen.
How can i make it work on the empire theme?
The code works perfectly, but it makes filter not working. Anyone has a fixed for this?