How To Insert a Product Slider Into Your Shopify Blog Posts
In today’s fast-paced digital world, it’s crucial for online businesses to captivate their customers’ attention and provide an engaging shopping experience. Shopify, one of the leading e-commerce platforms, offers a wide range of customization options to enhance the visual appeal of your online store. One powerful way to showcase your products and entice your audience is by incorporating a product slider into your Shopify blog posts. This versatile feature allows you to display multiple products in a sleek and dynamic format, grabbing visitors’ attention and encouraging them to explore further. In this article, we will guide you through the process of inserting a product slider into your Shopify blog posts, empowering you to create eye-catching content that drives conversions and boosts your online sales.
Here, I’ll make things easy by using the Hura Product Showcase Builder app. This Shopify app helps you display products (from a collection) in a grid/list/slider view on your store. So you can add the products anywhere on your site, whether it’s a product details page, blog post, index page, or a separate dedicated page for the products grid.
Follow the steps below to insert a product slider into your Shopify blog posts in Shopify by using the Hura Product Showcase Builder app.
Step 1: Install Hura Product Showcase Builder app
Install this app if you haven’t already. You can search for Hura Product Showcase Builder from Shopify App Store.
Step 2: Generate embed code
After successful installation, you go to the app dashboard and:
- Select a collection from the list
- Choose Slider for the Display
- Customize the required parameters

- You can click on the Preview button to preview, then click the Get Code button to generate embed code.

The app will give you an HTML code.
Step 3: Insert a product slider into a blog post
- From your Shopify admin, go to Online Store > Blog Posts.
- Click Add blog post to create a new post or click the title of the post to edit an existing post.
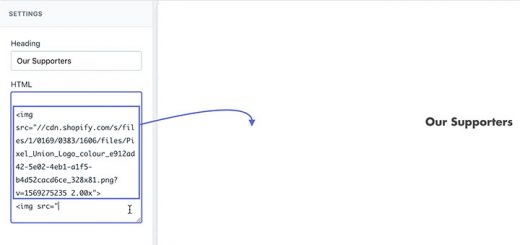
- After you open this web page you’ll see the Visual Editor. There you should press “<>” (show HTML).
- After you press “<>” you will be able to manage the chosen web page in HTML.
- Paste the code in Step 2 into the needed area and click the Save button.

Incorporating a product slider into your Shopify blog posts can significantly elevate the overall aesthetic and functionality of your online store. By leveraging this powerful feature, you can showcase a variety of products in an engaging and visually appealing manner, capturing your audience’s attention and motivating them to make a purchase. Remember to choose a suitable slider app from the Shopify App Store that aligns with your specific requirements and design preferences. Experiment with different customization options, such as layouts, colors, and transitions, to create a slider that harmonizes with your brand’s visual identity. Continuously monitor and analyze the performance of your product slider to make any necessary adjustments and ensure its effectiveness. With the right approach and a well-executed product slider, you can enhance your Shopify blog posts, increase customer engagement, and ultimately drive more sales for your online business. Embrace the power of the product slider and watch your e-commerce success soar to new heights.