How to create a YouTube video gallery in Shopify
Embedding a single YouTube video in Shopify is much easier these days than it used to be. But what if you want to create and display an entire YouTube video gallery in Shopify?
There are several video gallery apps available, but this tutorial will show you how to create a Youtube video gallery in Shopify using the Hura Video Gallery app.
Hura Video Gallery is a Shopify app, that helps you display YouTube videos in a grid view on your store. You can add the video gallery anywhere on your store, whether it’s a product details page, homepage, or a separate dedicated page for the gallery.
First, install Hura Video Gallery if you haven’t already. You can search for Hura Video Gallery from Shopify App Store.

After installing it on your site, you can go to the Dashboard page of this app to set the configuration.

How To Use?
This app allows for creating a Youtube video gallery from a playlist or a channel.
Step 1: Find Youtube User/Channel/Playlist ID
Navigate to the channel or playlist on Youtube. Then you can find the IDs in your browser’s address bar.
– This one is for the Channel ID and is the most common now it seems. For example:
https://www.youtube.com/channel/UCbQFf_LKQcgCZW1LoVICnZg
– This one is for the User. For example:
https://www.youtube.com/user/huynhlaota
– This one is for the Playlist ID. For example:
https://www.youtube.com/watch?v=_okwyDVUdDU&list=PLpwKVnqUupycRBofNEN-e6RiULtLwJQg6
or:
https://www.youtube.com/playlist?list=PLpwKVnqUupycRBofNEN-e6RiULtLwJQg6
Step 2: Generate embed code
The code generated is as follows:
Channel <div class="hura-utuber" channel-id="abc123"></div> (With abc123 is channel ID)
User <div class="hura-utuber" user="abcxyz"></div> (With abcxyz is username)
Playlist <div class="hura-utuber" playlist-id="xyz123"></div> (With xyz123 is playlist ID)
Step 3: Add embed code to your site
When adding embed codes provided by Hura Video Gallery, please note that you need to be in HTML or code view, otherwise the video gallery will not work.
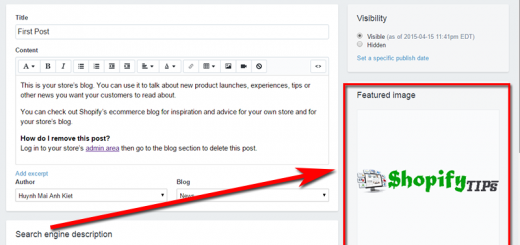
From your Shopify admin, go to Online Store > Blog Posts (or Pages). Click Add blog post (or Add page) to create a new post or click the title of the post to edit an existing post (or page).
After you open this web page you’ll see the Visual Editor. There you should press “<>” (show HTML).
After you press “<>” you will be able to manage the chosen web page in HTML. Paste the code in Step 2 into the needed area and click the Save button.

You are done.