How to add a virtual keyboard on your Shopify store
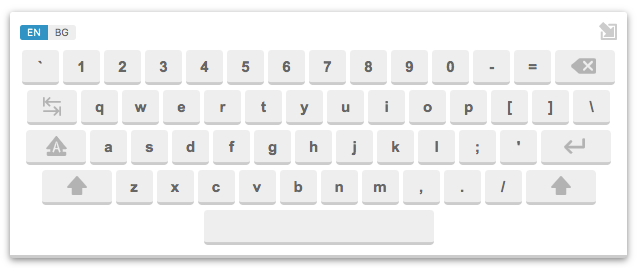
A virtual keyboard is a component that allows a user to enter characters without a physical keyboard. It’s an alternative input mechanism for those who cannot use a physical keyboard, or for multi-lingual users who switch frequently between different character sets or alphabets. Virtual keyboards are commonly used as an on-screen input method on smart devices or small devices with no ability/space to attach a physical keyboard.

In this post, I’ll teach you add an awesome virtual keyboard on your Shopify store.
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- Click theme.liquid in the sidebar to open it in the editor.
In the online code editor:
– Add the below code before close </head> tag.123{{ '//huratips.com/scripts/jqKeyboard/jqkeyboard.css' | stylesheet_tag }}{{ '//huratips.com/scripts/jqKeyboard/jqkeyboard-min.js' | script_tag }}{{ '//huratips.com/scripts/jqKeyboard/jqk.layout.en.js' | script_tag }}
– Add the below code before close tag123456<script>$(function () {"use strict";jqKeyboard.init();});</script> - Click Save and you’re done.
On front-end of your Shopify online store will appear a keyboard icon at left bottom of screen. You can click on to this icon to open the virtual keyboard.

Note: You must also load jQuery and jQuery-UI before loading this script.









Hi, Thanks for this tip!
Can I get this for a Hebrew keyboard?